With the release of WordPress 5.0 in December 2018, the Gutenberg WordPress editor became the default option. However, many users in the WordPress community may not be ready to switch to Gutenberg just yet. While Gutenberg has the potential to greatly improve the CMS, it’s important to consider your specific site and test it in a staging environment before fully embracing it. If you find that you’re not ready for Gutenberg, there are alternative methods to disable it with plugin or without relying on a plugin.
Disable the Gutenberg WordPress Editor with Plugin
If you prefer not to manually modify your theme files, you can utilize the “Disable Gutenberg” plugin, which has garnered a high rating of 5 out of 5 stars and boasts over 9,000 active installations. To install the plugin, you can either download it from the WordPress repository or search for “disable gutenberg” within your WordPress dashboard under “Plugins → Add New.” Once you find the plugin, click on “Install Now” and activate it.
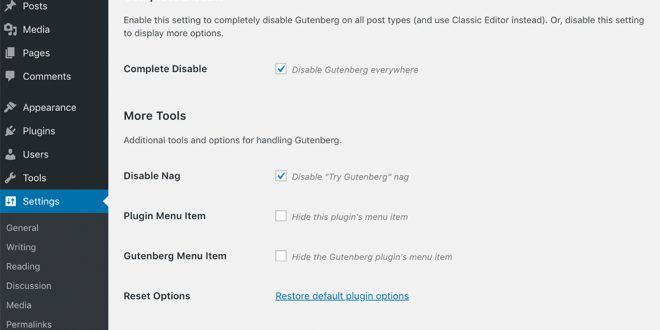
An advantage of this plugin is that all its settings are conveniently located within its own menu under “Settings → Disable Gutenberg.” Unlike other plugins, it doesn’t clutter the default Writing screen with additional options. Notably, the plugin even provides an option to hide its own menu, making it virtually invisible to anyone accessing your WordPress site.
Another useful feature is the ability to disable the “Try Gutenberg” widget callout in the dashboard. However, the plugin’s true power lies in its ability to fine-tune the disabling of Gutenberg. By unchecking the “Complete Disable” option, you gain the flexibility to selectively disable Gutenberg for specific user roles, post types, page templates, and even individual post IDs.
By utilizing the Disable Gutenberg plugin, you can easily manage and customize the extent to which Gutenberg is enabled on your WordPress site, ensuring a smooth transition or continued use of the classic editor based on your preferences and needs.
Disable Gutenberg with Code
If you prefer to disable the Gutenberg Editor using code instead of a plugin, you can achieve this by adding the following code snippet to your theme’s functions.php file:
add_filter('use_block_editor_for_post', '__return_false', 10);
However, please exercise caution when editing code directly, as any mistakes or typos can potentially break your site. If you’re not comfortable editing code manually, an alternative solution is to install the free Code Snippets plugin. Code Snippets provides a user-friendly interface for adding code snippets to your WordPress site without modifying your theme’s functions.php file directly.
By using the Code Snippets plugin, you can easily add the code snippet mentioned above to disable the Gutenberg Editor. This method eliminates the risk of introducing errors while editing the functions.php file manually and ensures a safer implementation of the code snippet on your site.
 Empowering you with knowledge Empowering you with knowledge
Empowering you with knowledge Empowering you with knowledge