Identifying the fonts used on a webpage can be challenging, especially if you’re not familiar with typography. Fortunately, there are several ways to identify the fonts used on a webpage.
Use Browser Extensions
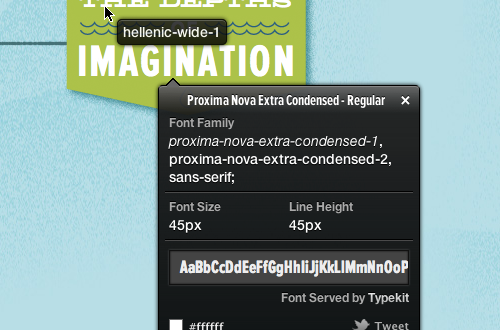
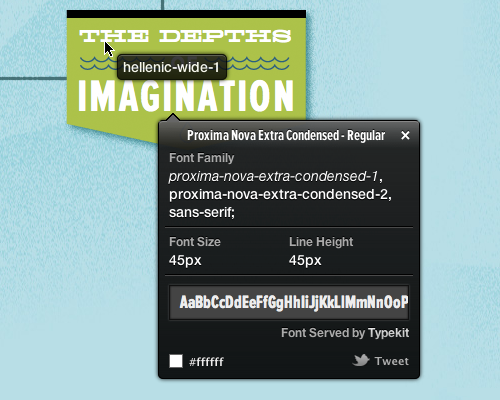
One of the easiest ways to identify fonts on a webpage is to use a browser extension. Several browser extensions, such as WhatFont, FontFinder, and Fontface Ninja, can help you identify fonts on a webpage. Once you install the extension, you can simply click on it and hover over the text to see the font name.

Use Developer Tool
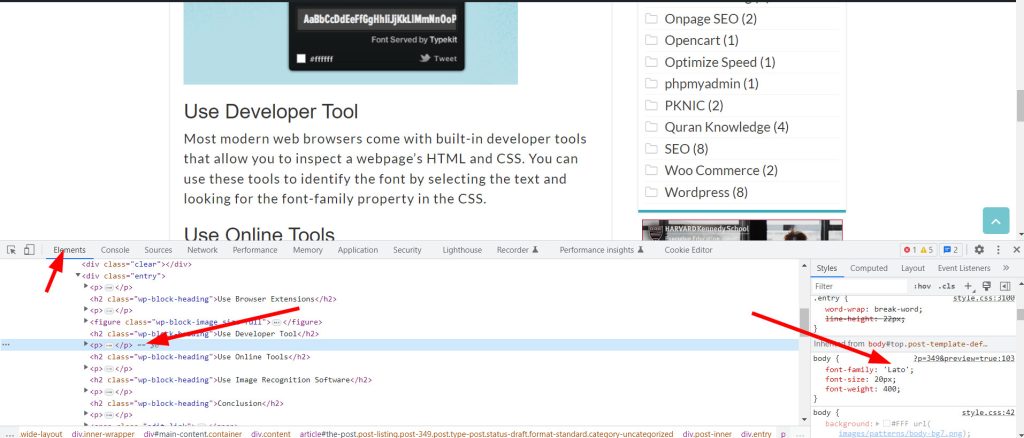
Most modern web browsers come with built-in developer tools that allow you to inspect a webpage’s HTML and CSS. You can use these tools to identify the font by selecting the text and looking for the font-family property in the CSS.

Use Online Tools
Several online tools can help you identify fonts on a webpage. All you need to do is enter the URL of the webpage, and the tool will analyze the fonts used on the page and provide you with the font name. Some popular online tools include WhatFontIs, Fontspring Matcherator, and Font Squirrel Matcherator.
Use Image Recognition Software
If the text is part of an image, you can use image recognition software like Adobe Photoshop or Illustrator to identify the font used. Simply open the image in the software, use the text recognition tool to extract the text, and then use the software’s font identification tool to identify the font used.
Conclusion
Identifying fonts on a webpage may seem challenging, but with the right tools and techniques, it can be done quickly and easily. Whether you use a browser extension, developer tools, online tools, or image recognition software, knowing the font used on a webpage can help you make better design decisions and improve your overall browsing experience.
 Empowering you with knowledge Empowering you with knowledge
Empowering you with knowledge Empowering you with knowledge