To begin, you need to create a child theme to make sure that your changes are not overwritten during theme updates. You can create a child theme by following the instructions provided by WordPress.
Once you have created a child theme, you can navigate to your theme directory and open the functions.php file in a code editor. Here, you need to add a filter function to replace the “Add to cart” button with a “View product” button.
The filter function will look like this:
add_filter( 'woocommerce_loop_add_to_cart_link', 'replace_add_to_cart', 10, 2 );
function replace_add_to_cart( $html, $product ) {
$html = sprintf( '<a class="button" href="%s">%s</a>',
esc_url( $product->get_permalink() ),
__( 'View product', 'woocommerce' )
);
return $html;
}OR
add_filter( 'woocommerce_loop_add_to_cart_link', 'replacing_add_to_cart_button', 10, 2 );
function replacing_add_to_cart_button( $button, $product ) {
$button_text = __("View product", "woocommerce");
$button = '<a class="button" href="' . $product->get_permalink() . '">' . $button_text . '</a>';
return $button;
}
This code will replace the “Add to cart” button with a “View product” button on your WooCommerce website.
After adding the filter function, save the changes to the functions.php file and test your website thoroughly to make sure that the changes are working as expected.
By following these steps, you can easily replace the “Add to cart” button with a “View product” button on your WooCommerce website.
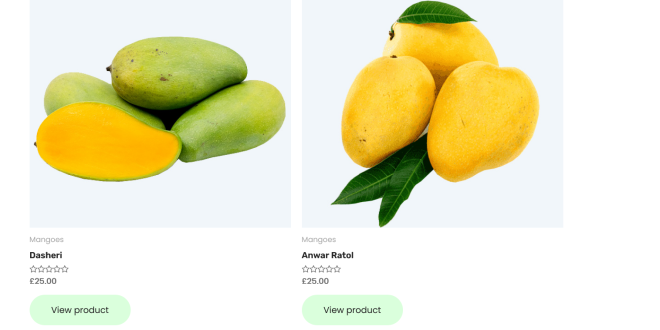
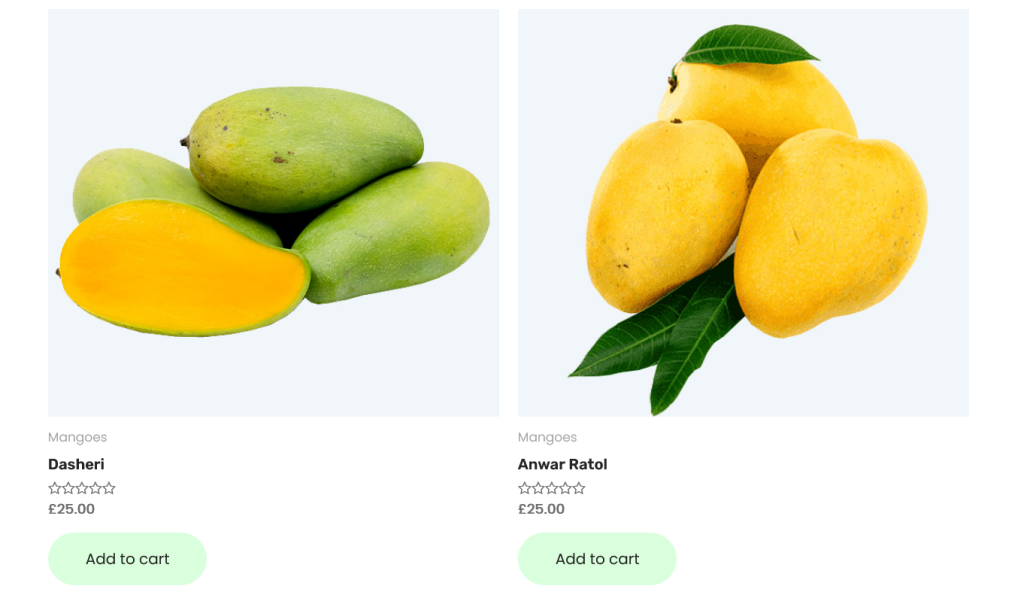
Before

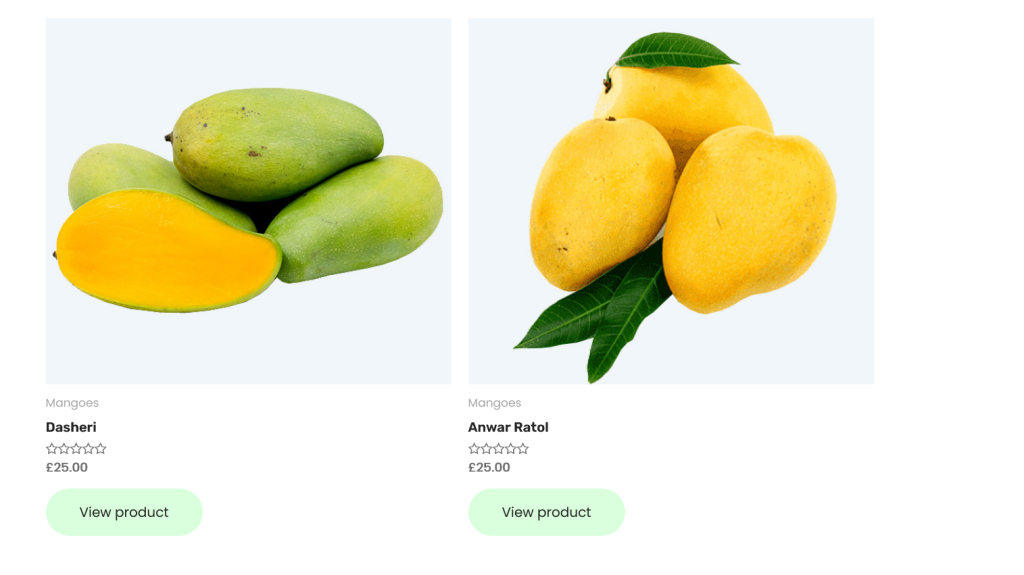
After

 Empowering you with knowledge Empowering you with knowledge
Empowering you with knowledge Empowering you with knowledge